こんにちは、すろーらいふです。
自分のブログをもっと見やすくおしゃれにしたい方にむけて、おすすめカードの作り方について解説します。

- WordPressテーマのCocoonを使っている
- もっと見やすくブログをデザインしたい方
- ブログで収益化を目指している方
ブログのトップページがとても大事な3つの理由
ブログのトップページがとても大事な3つの理由を先に述べます。
理由①:ブログのトップページはブログの顔
理由②:自分のモチベーションにかかわる
理由③:ブログ収益化を左右する
理由①ブログのトップページはブログの顔

ブログのトップページはブログの顔です。
普段読んでいるブログを思い出してください。
読みたいと思うブログはトップページから整理されています。
読みたい記事に直感的に動けるような工夫がされているのです。
この記事ではその直感につながるのをお助けできるように解説しています。
理由②自分のモチベーションにかかわる

自分のモチベーションにかかわります。
記事を書いていざ公開した後に反映されているか確認しますよね。
その時に、自分が気に入らないトップページだったらへこんだり、恥ずかしい気持ちになるかもしれません。
このような負の感情が芽生えると継続することが難しくなります。
自分のモチベーション維持のためにもきれいなトップページを作成することをおすすめします。
理由③ブログの収益化を左右する

トップページの見やすさはブログの収益化を左右します。
整理されていないブログだと、PV数は見込めません。
それだけでなく滞在時間もリピーターも期待できません。
ブログ収益=アクセス数×クリック率×成約率×報酬単価
この計算式で行くと、「アクセス数」「クリック率」が見込めないので、収益が見込めません。
ブログ収益化を実現するための方法はブログを収益化するために活用すべきツール6選!で詳しく解説しています。
おすすめカードに表示するメニューを作成
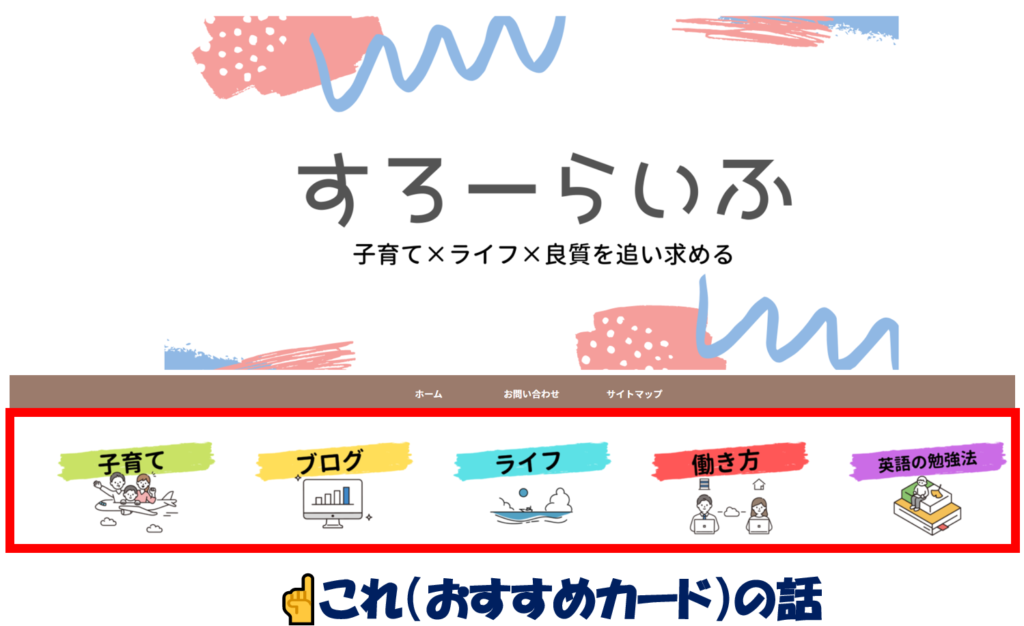
以下の赤枠に表示したい内容を作成します。

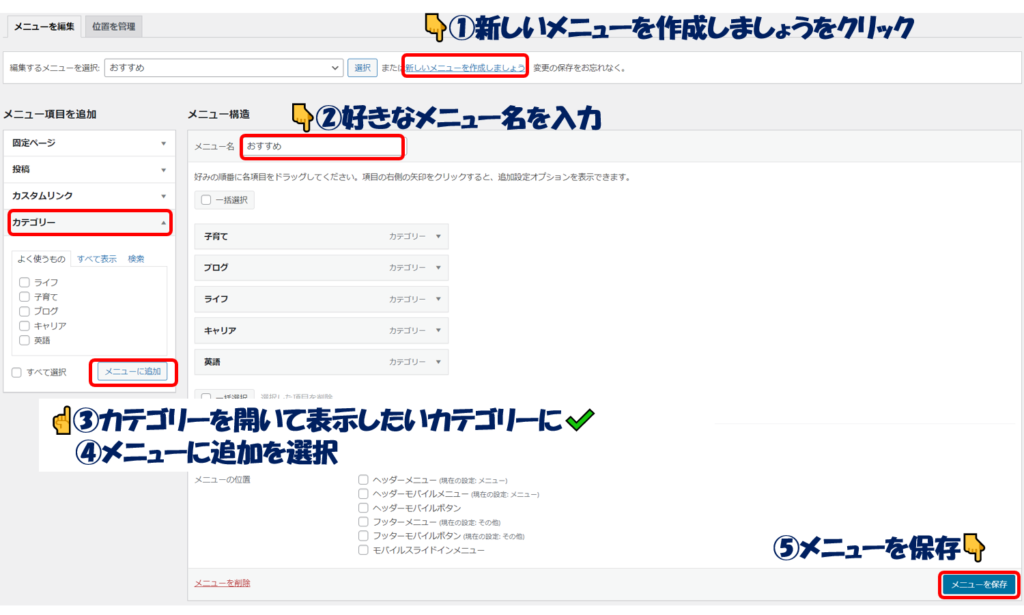
簡単5ステップで解説します。まずは、「外観」→「メニュー」を選択
- 「新しいメニューを作成しましょう」をクリック
- 好きなメニュー名を入力
- 「カテゴリー」を開き、表示したいカテゴリーに✔を入れる(おすすめの記事をのせる場合は投稿から選択してください)
- メニューに追加をクリック
- メニューを保存

これで表示させたいおすすめカードの作成は完了です。
表示させるカテゴリーごとのアイキャッチ画像の設定
次にアイキャッチ画像をカテゴリーごとに設定する方法について解説します。
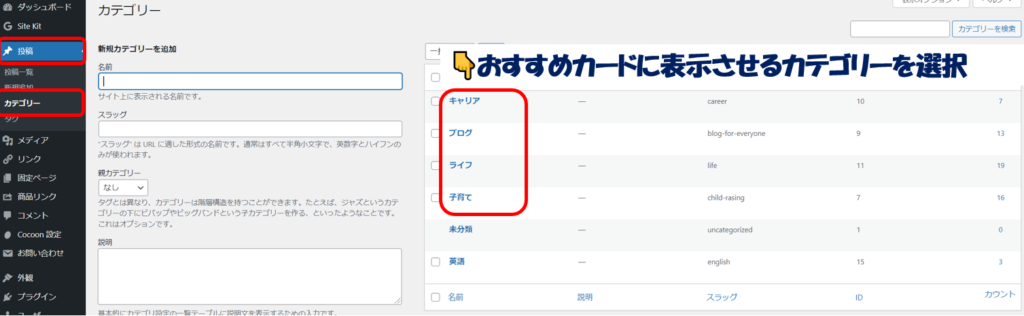
「投稿」→「カテゴリー」この中でおすすめカードに表示させるカテゴリーを選択

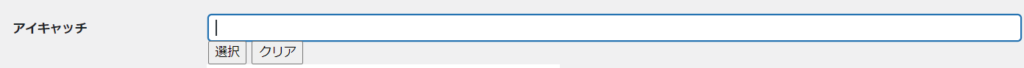
次に「カテゴリーを編集画面」にうつり、ページ真中にあるアイキャッチの該当箇所にアイキャッチとして使いたい画像を選択(アイキャッチ画像はパワーポイントでもCanvaでも作れます)

一番下の「更新」をクリックで完了です。
これを表示させる全てのカテゴリーで行ってください♪
おすすめカードをCocoon設定で表示させる方法
上記の手順で表示させたいカテゴリー(もしくはおすすめの記事)を選択して、アイキャッチ画像の設定を終えました。
ここからはトップページに表示させる方法について解説します。
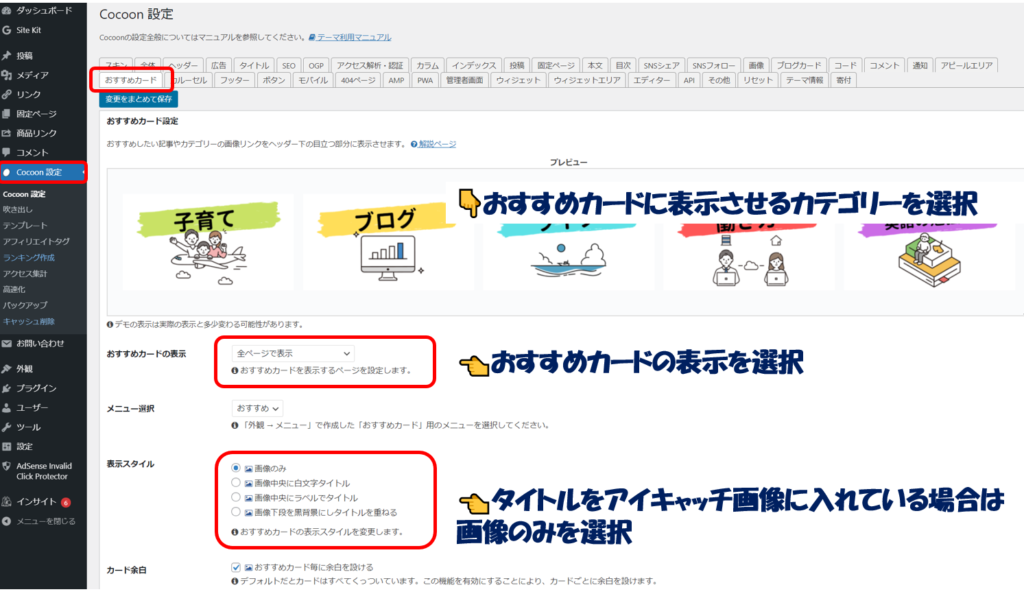
「Cocoon設定」→「おすすめカード」を選択

ここではおすすめカード(表示させたいカテゴリーや記事)をどこに表示させたいかを選択します。
「メニューの選択」で先ほど作成した「おすすめカード」のメニューを選択
※お好きな名前をつけられていると思いますので該当のものを選択ください。
「表示スタイル」は赤枠のところにカーソルを合わせるとプレビュー画面が見られます。
私のようにアイキャッチ画像にタイトルを入れている方は「画像のみ」の選択をしてください。
「カード余白」と「カードエリア左右余白」はご自身のお好みでバランスをみて設定ください。
最後に一番下の「変更をまとめて保存」をクリック。これで完成です。
最後にトップページで反映されているかご確認ください。
トップページをおしゃれにカスタマイズしたい方ぜひ!
- トップページはブログの顔です
- 自分が納得のいくブログかでモチベーションが変わってくる
- ブログ収益化に関わるので整理されたトップページを目指しましょう
あわせてOGPの設定ができていないかはこちらをご参照ください。
収益化のイメージができない方はこちらをご参照ください。
本日も最後までご覧いただきありがとうございました♪









コメント